第 14 章:QWeb简史¶
到目前为止,我们房地产模块的界面设计相当有限。构建列表视图很简单,因为只需要字段列表。表单视图也是如此:尽管使用了一些标签,如 <group> 或 <page>,但在设计方面几乎没有什么可做的。
然而,如果我们想为应用程序赋予独特的外观,就必须更进一步,能够设计新的视图。此外,其他功能(如PDF报告或网站页面)需要一个更灵活的工具来创建:模板引擎 templating 。
您可能已经熟悉了现有的模板引擎,例如Jinja(Python)、ERB(Ruby)或Twig(PHP)。Odoo自带内置引擎: QWeb 模板 。QWeb是Odoo使用的主要模板引擎,它是一个XML模板引擎,主要用于生成HTML片段和页面。
您可能已经在Odoo中遇到过 看板 ,其中记录以卡片形式显示。我们将为我们的房地产模块构建这样的视图。
具体示例:看板视图¶
参考 :与此主题相关的文档可以在 看板 中找到。
注解
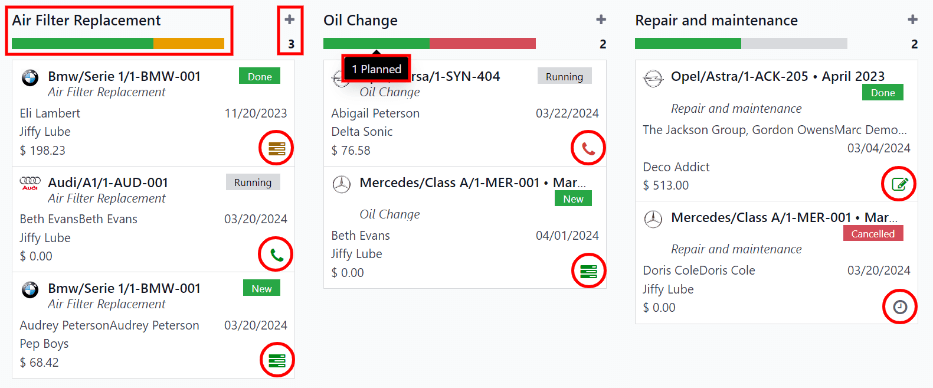
目标 :在本节结束时,应创建一个属性的看板视图:

在我们的房地产应用程序中,我们希望添加一个看板视图来显示我们的属性。看板视图是Odoo的标准视图(类似于表单和列表视图),但其结构更加灵活。事实上,每张卡片的结构是表单元素(包括基本HTML)和QWeb的混合体。看板视图的定义与列表和表单视图的定义类似,只是其根元素是 <kanban> 。其最简单的形式如下:
<kanban>
<templates>
<t t-name="kanban-box">
<div>
<field name="name"/>
</div>
</t>
</templates>
</kanban>
让我们分解这个示例:
<templates>:定义 QWeb 模板 模板列表。看板视图 必须 定义至少一个根模板kanban-box,该模板将为每个记录渲染一次。<t t-name="kanban-box">:<t>是QWeb指令的占位符元素。在此情况下,它用于将模板的name设置为kanban-box。<field name="name"/>:这会将name字段添加到视图中。
Exercise
创建一个最小化的看板视图。
使用提供的简单示例,为属性创建一个最小化的看板视图。唯一需要显示的字段是 name 。
提示:您必须在对应的 ir.actions.act_window 的 view_mode 中添加 kanban 。
一旦看板视图可以正常工作,我们就可以开始改进它。如果想根据条件显示某个元素,可以使用 t-if 指令(参见 条件语句 )。
<kanban>
<field name="state"/>
<templates>
<t t-name="kanban-box">
<div>
<field name="name"/>
<div t-if="record.state.raw_value == 'new'">
This is new!
</div>
</div>
</t>
</templates>
</kanban>
我们添加了一些内容:
t-if:如果条件为真,则渲染<div>元素。record:一个对象,所有请求的字段作为其属性。每个字段有两个属性:value和raw_value。前者根据当前用户参数格式化,后者是来自read()的直接值。
在上面的示例中,字段 name 被添加到了 <templates> 元素中,而 state 则在其外部。当我们需要字段的值但不想在视图中显示它时,可以将其添加到 <templates> 元素之外。
Exercise
改进看板视图。
向看板视图中添加以下字段:预期价格、最高报价、销售价格和标签。注意:最高报价仅在收到报价时显示,而销售价格仅在报价被接受时显示。
有关视觉示例,请参考本节的 目标 。
让我们为视图做最后的润色:默认情况下,属性必须按类型分组。您可以查看 看板 中描述的各种选项。
Exercise
添加默认分组。
使用适当的属性,默认按类型对属性进行分组。同时,必须禁用拖放功能。
有关视觉示例,请参考本节的 目标 。
看板视图是一个典型示例,说明从现有视图入手并对其进行微调总是一个好主意,而不是从头开始。有许多选项和类可用,所以……阅读并学习吧!