形状¶
如果您想为您的网站增添个性,形状非常有用。
在本章中,您将学习如何添加标准和自定义背景及图像形状。
背景形状¶
背景形状是SVG文件,您可以将其作为装饰性背景添加到不同的部分。每个形状具有一种或多种可定制的颜色,其中一些形状还带有动画效果。
警告
Odoo的默认形状以Odoo默认颜色调色板为参考。这样,每当调色板发生变化时,颜色将自动适配新的调色板:
default_palette = {
'1': '#3AADAA',
'2': '#7C6576',
'3': '#F6F6F6',
'4': '#FFFFFF',
'5': '#383E45',
}
标准¶
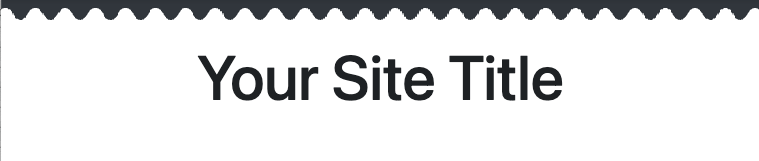
提供了大量默认背景形状可供选择。
用法
<section data-oe-shape-data="{'shape':'web_editor/Zigs/06'}">
<div class="o_we_shape o_web_editor_Zigs_06"/>
<div class="container">
<!-- Content -->
</div>
</section>
data-oe-shape-data 是一个JSON对象,包含有关形状的信息,例如SVG文件的位置、重复和翻转选项等。
例如,您可以通过使用X轴或Y轴像这样 翻转形状 :
<section data-oe-shape-data="{'shape':'web_editor/Zigs/06','flip':[x,y]}">
<div class="o_we_shape o_we_flip_x o_we_flip_y o_web_editor_Zigs_06"/>
<div class="container">
<!-- Content -->
</div>
</section>
颜色映射¶
您还可以通过切换当前映射中的颜色或创建一个替代映射(而不修改原始映射)来更改形状的默认颜色映射。
切换颜色映射¶
首先,我们可以像这样使用一个形状:

<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" preserveAspectRatio="none" width="100%" height="100%">
<defs>
<svg id="zigs06_top" viewBox="0 0 30 30" preserveAspectRatio="xMinYMin meet" fill="#383E45" width="100%">
<path d="M30,7.9C22.5,7.9,22.5,20,15,20S7.5,7.9,0,7.9V0h30V7.9z"/>
</svg>
<svg id="zigs06_bottom" viewBox="0 0 30 30" preserveAspectRatio="xMinYMax meet" fill="#FFFFFF" width="100%">
<path d="M0,22.1C7.5,22.1,7.5,10,15,10s7.5,12.1,15,12.1V30H0V22.1z"/>
</svg>
</defs>
<svg>
<use xlink:href="#zigs06_top"/>
<use xlink:href="#zigs06_bottom"/>
</svg>
</svg>
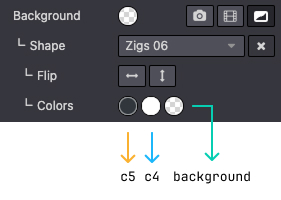
在这里,我们使用 #383E45 和 #FFFFFF ,它们分别对应Odoo默认调色板中的第5种和第4种颜色。
该形状在SCSS中声明如下:
/website_airproof/static/src/scss/primary_variables.scss¶'Zigs/06': ('position': bottom, 'size': 30px 100%, 'colors': (4, 5), 'repeat-x': true),

顶部使用偏黑色( c5 ),底部使用偏浅色( c4 ),中间部分形状则完全透明。
我们将使用一些 键: 值 对重写 colors 映射:
使用调色板引用和自定义颜色
/website_airproof/static/src/scss/primary_variables.scss¶ $o-bg-shapes: change-shape-colors-mapping('web_editor', 'Zigs/06', (4: 3, 5: rgb(187, 27, 152)))
或者仅使用引用
/website_airproof/static/src/scss/primary_variables.scss¶ $o-bg-shapes: change-shape-colors-mapping('web_editor', 'Zigs/06', (4: 3, 5: 1));
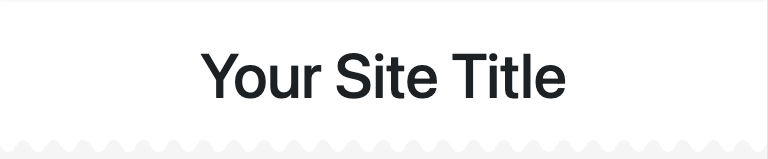
c4 (白色)将被替换为 c3 (偏白色), c5 (黑色)将被替换为 c1 (白色)。
结果


添加额外的颜色映射¶
添加额外的颜色映射允许您在保留原始形状的同时为形状模板添加颜色变体。
/website_airproof/static/src/scss/boostrap_overridden.scss¶$o-bg-shapes: add-extra-shape-colors-mapping('web_editor', 'Zigs/06', 'second', (4: 3, 5: 1));
<section data-oe-shape-data="{'shape':'web_editor/Zigs/06'}">
<div class="o_we_shape o_web_editor_Zigs_06 o_second_extra_shape_mapping"/>
<div class="container">
<!-- Content -->
</div>
</section>
自定义¶
有时,您的设计可能需要创建一个或多个自定义形状。
首先,您需要为您的形状创建一个SVG文件。
/website_airproof/static/shapes/hexagons/01.svg¶<svg version="1.1" xmlns="http://www.w3.org/2000/svg" width="86" height="100">
<polygon points="0 25, 43 0, 86 25, 86 75, 43 100, 0 75" style="fill: #3AADAA;"/>
</svg>
确保为您的形状使用默认的Odoo调色板中的颜色(如上文 所述 )。
default_palette = {
'1': '#3AADAA',
'2': '#7C6576',
'3': '#F6F6F6',
'4': '#FFFFFF',
'5': '#383E45',
}
附件¶
声明您的形状文件。
/website_airproof/data/shapes.xml¶<record id="shape_hexagon_01" model="ir.attachment">
<field name="name">01.svg</field>
<field name="datas" type="base64" file="website_airproof/static/shapes/hexagons/01.svg"/>
<field name="url">/web_editor/shape/illustration/hexagons/01.svg</field>
<field name="public" eval="True"/>
</record>
字段 |
描述 |
|---|---|
名称 |
形状的名称 |
数据 |
形状的路径 |
URL |
形状在网页编辑器中的位置。该文件会被网站构建器自动复制到 |
公开 |
使形状可供后续编辑。 |
SCSS¶
定义形状的样式。
/website_airproof/static/src/scss/primary_variables.scss¶$o-bg-shapes: map-merge($o-bg-shapes,
(
'illustration': map-merge(
map-get($o-bg-shapes, 'illustration') or (),
(
'hexagons/01': ('position': center center, 'size': auto 100%, 'colors': (1), 'repeat-x': true, 'repeat-y': true),
),
),
)
);
键 |
描述 |
|---|---|
文件位置 |
|
位置 |
定义形状的位置。 |
大小 |
定义形状的大小。 |
颜色 |
定义您希望形状具有的颜色c*(这将覆盖您在SVG中指定的颜色)。 |
水平重复 |
定义形状是否水平重复。此键是可选的,仅在设置为 |
垂直重复 |
定义形状是否垂直重复。此键是可选的,仅在设置为 |
添加选项¶
最后,将您的形状添加到网站构建器中可用的形状列表中。
/website_airproof/views/snippets/options.xml¶<template id="snippet_options_background_options" inherit_id="website.snippet_options_background_options" name="Airproof - Shapes">
<xpath expr="//*[hasclass('o_we_bg_shape_menu')]/header[hasclass('o_pager_nav')]//*[hasclass('o_pager_nav_btn')][last()]" position="after">
<button type="button" class="o_pager_nav_btn p-0 text-uppercase" data-scroll-to="x_wd_scroll_bgshapes_aiproof">
<span class="w-100">Airproof</span>
</button>
</xpath>
<xpath expr="//*[hasclass('o_we_bg_shape_menu')]/div[hasclass('o_pager_container')]" position="inside">
<div class="x_scroll_bgshapes_klingspor">
<we-title>Airproof</we-title>
<we-select-page string="Airproof">
<we-button data-shape="illustration/airproof/01" data-select-label="Airproof 01"/>
</we-select-page>
</div>
</xpath>
</template>
在页面中使用它¶
在您的XML页面中,您可以像使用其他形状一样使用您的形状。
<section class="..." data-oe-shape-data="{'shape': 'illustration/airproof/01', 'colors': 'c4': '#8595A2', 'c5': 'rgba(0, 255, 0)'}">
<div class="o_we_shape o_illustration_airproof_01"/>
<div class="container">
<!-- Content -->
</div>
</section>
您还可以使用 data-oe-shape-data 属性重新定义颜色,但这是可选的。