内容指南¶
虽然我们鼓励您采用自己的写作风格,但仍有一些规则需要遵守,以保持清晰度并确保读者能够轻松理解内容。
重要
我们强烈建议在贡献之前阅读 RST 指南与速查表 和主要的 文档 页面。
文档组织¶
在撰写有关特定主题的文档时,请保持同一文件夹中的页面井然有序。
对于大多数主题,单个页面即可完成任务。将其放置在文档的适当部分(例如,与 CRM 应用相关的内容放在 下),并遵循 文档结构 指南。
对于更复杂的主题,可能需要多个页面来涵盖其所有方面。通常,您会发现自己正在为一个已经部分覆盖的主题添加文档。在这种情况下,可以创建一个新页面,并将其与其他相关页面放在同一层级,或者向现有页面添加新部分。当从头开始记录复杂主题时,将内容组织到多个子页面中,并在该目录的父页面(即 TOC(目录) 页面)中引用这些子页面;尽可能在父页面上编写内容,而不仅仅是在子页面上。通过使用 show-content 元数据指令,使父页面可以从导航菜单访问。
注解
尽可能避免重复内容;如果某个主题已经在其他页面上记录过,请 引用 该现有信息,而不是重复它。
重要
当删除或移动 .rst 文件时,请根据分支版本(例如 17.0.txt )更新 redirects 文件夹中的相应文本文件。为此,在相关部分(例如 # applications/sales )的底部添加一行。在这行中,首先添加旧文件位置的重定向入口,后跟一个空格,然后添加新文件或相关文件位置的出口。例如,如果将文件 unsplash.rst 从 applications/websites/website/configuration 移动到 applications/general/integrations ,请在 # applications/websites 部分下添加以下条目:
applications/websites/website/configuration/unsplash.rst applications/general/integrations/unsplash.rst
文档结构¶
使用不同的 标题级别 将文本按部分和子部分进行组织。标题不仅显示在文档中,还显示在导航菜单中(仅限 H1)以及“本页内容”侧边栏中(H2 到 H6)。
H1:页面标题
页面标题 让读者快速清楚地了解内容的主题。
本节中的 内容 从业务角度描述即将呈现的内容,不应过分强调 Odoo,因为这是文档而非营销材料。 在页面标题(H1)下,首先写一段 引导段落 ,帮助读者确认他们找到了正确的页面,然后在接下来的段落中解释该主题的 业务方面 。 |
||
H2:部分标题(配置)
第一个 H2 部分涉及功能的配置,或实现特定目标的先决条件。
|
||
H2:部分标题(主要部分)
根据需要区分的操作或功能创建多个主要部分。
|
||
H3:子部分
子部分非常适合评估非常具体的要点。
|
||
H2:下一节 |
||
要撰写好的标题和小标题:
简洁明了 : 避免句子 、问题以及以“如何”开头的标题。
不要在标题中使用代词 ,尤其是第二人称( 你/您的 )。
使用 句子大小写 。这意味着您仅需大写:
标题或小标题的第一个单词;
冒号后的第一个单词;
专有名词(品牌、产品和服务名称等)。
注解
大多数标题和小标题通常指代一个概念,而 不 代表某个功能或模型的名称。
如果缩略词不包含专有名词,请勿将其单词大写。
小标题中的动词是可以的,因为它们通常描述一个动作。
写作风格¶
撰写文档不同于为博客或其他媒介写作。读者更倾向于快速浏览内容以找到所需的信息。请记住,文档的目的是 告知和描述 ,而不是说服和推广。
小技巧
尽可能避免使用 你 ,在适当的情况下选择祈使语气。然而,不要为了回避直接称呼读者而使句子变得复杂。
Example
拼写¶
在整个文档中使用美式英语拼写和语法。
一致性¶
一致性是所有事情的关键。
确保写作风格保持 一致 。修改现有内容时,尽量匹配现有的语气和表达方式,或者重写以匹配您自己的风格。
大写规则¶
在 标题 中使用句子大小写。
应用名称首字母大写,例如 Odoo 销售 、 销售 应用等。
按照 Odoo 中显示的方式大写标签(如字段和按钮)。如果标签是全大写的,请将其转换为句子大小写。
如果冒号后是一个完整的句子,则将冒号后的第一个字母大写。
避免将普通名词大写,例如“销售订单”和“物料清单”,除非您引用的是标签或模型。
语法时态¶
在英语中,描述和说明通常需要使用 现在时 ,而 将来时 仅在特定事件将在稍后发生时才适用。
Example
列表¶
列表有助于以清晰简洁的方式组织信息,并提高可读性。它们用于突出重要细节,系统地引导读者完成步骤等。
当顺序很重要时,请使用编号列表,例如必须按特定顺序执行的说明、程序或步骤。
当项目顺序无关紧要时,请使用项目符号列表,例如功能、字段、选项等的列表。
小技巧
对于解释或少于三个列表项的情况,请使用内联文本。
在适当情况下,通过 嵌套列表 结合项目符号列表和编号列表。
考虑将简单步骤组合在同一个列表项中,例如:转到 并单击 新建 。
仅当列表项构成完整句子时,在其末尾使用句号。
Example
项目符号列表
以下字段在 补货 报告中可用:
产品 :需要补货的产品
位置 :存储产品的特定位置
仓库 :存储产品的仓库
库存量 :当前可用的产品数量
编号列表
要创建一个新的网站页面,请按照以下步骤操作:
或者打开 Website 应用,在右上角点击 + 新建 ,然后选择 页面 ;
或者前往 ,然后点击 新建 。
输入 页面标题 ;该标题将用于菜单和页面的 URL 中。
点击 创建 。
使用网站构建器自定义页面的内容和外观,然后点击 保存 。
图标¶
在说明中使用 图标 ,以帮助读者识别用户界面元素并减少冗长的解释。每个图标都应附带括号中的描述符。
Example
一旦启用了开发者模式,可以通过点击 ( 虫子 )图标访问开发者工具。
图像¶
添加一些图像来说明文字有助于读者理解和记忆内容。然而,图像永远不应取代文字:书面说明应独立完整且清晰,而不依赖视觉辅助工具。请谨慎使用图像,例如突出某个特定点或澄清示例。
重要
别忘了使用 pngquant 压缩您的 PNG 文件 。
截图¶
截图会自动调整大小以适应内容块的宽度。这意味着如果它们太宽,在低分辨率屏幕上将无法阅读。我们建议避免使用全屏应用截图(除非绝对必要),并确保图像宽度不超过 768-933 像素的范围。
以下是一些改进截图的小技巧:
调整 浏览器的宽度,可以通过 调整窗口 本身大小或打开 浏览器的开发者工具 并调整宽度来实现。
选择 相关区域,而不是保留整个窗口。
移除 不必要的信息,并在适用时 调整 列宽。
重要
不要在截图上使用矩形或箭头等标记。而是裁剪图像以突出最重要的信息,并确保文本说明清晰且不依赖图像即可自解释。
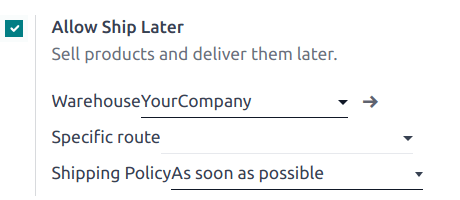
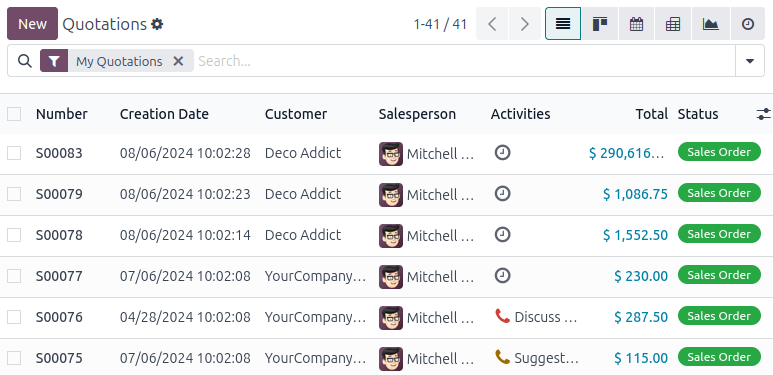
Example
良好示例(调整浏览器大小、无多余列、调整列宽、裁剪):

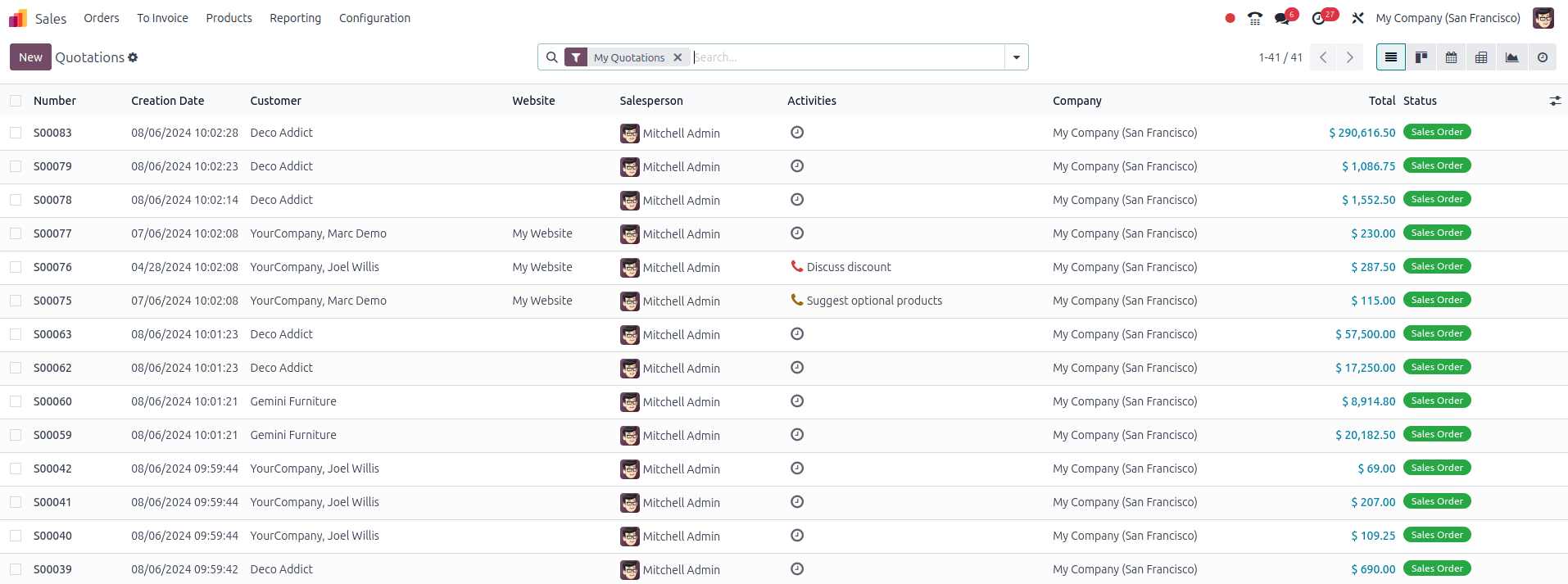
不良示例(全宽截图):

媒体文件¶
媒体文件名 :
采用 小写字母 书写;
与媒体内容 相关 。(例如,
screenshot-tips.gif);用 连字符
-分隔单词(例如,awesome-filename.png)。
每个 RST 文件都有自己的文件夹用于存储媒体文件。文件夹名称必须与 RST 文件的名称相同。
例如,文档 doc_filename.rst 引用了存储在文件夹 doc_filename 中的两张图片。
├── section
│ └── doc_filename
│ │ └── screenshot-tips.gif
│ │ └── awesome-filename.png
│ └── doc_filename.rst
注解
以前,图像文件名大多以数字命名(例如, feature01.png ),并存放在一个单独的 media 文件夹中。虽然建议不要以这种方式命名*新*图像,但同样重要的是 不要重命名未更改的文件 ,因为这样做会使存储库中重命名的图像文件的占用空间加倍。随着引用这些图像的内容更新,它们最终都会被替换。