页面¶
在本章中,您将学习如何声明静态页面。
默认页面¶
在 Odoo 中,网站附带一些默认的静态页面(首页、联系我们、404 等)。它们的构建方式如下。
/website/data/website_data.xml¶<template id="website.homepage" name="Home">
<t t-call="website.layout">
<t t-set="pageName" t-value="'homepage'"/>
<div id="wrap" class="oe_structure oe_empty" />
</t>
</template>
每个默认页面是一个模板,其内容保存在一个记录中。这就是为什么: 自定义页面是在记录内创建的 。
<t-call='website.layout'> 有一些可以设置的变量:
定义元标题。
<t t-set="additional_title">My Page Title</t>
小技巧
t-set 在这里不会将值传递到 t-value 或 t-valuef 属性中。这是为了翻译目的。 t-value 或 t-valuef 的内容不会显式导出以供翻译。除此之外,由于它是用 XML 编写的,位于开标签和闭标签之间的字符串默认被视为可翻译的。
Example
良好示例:
<t t-set="additional_title">My title</t>
不良示例:
<t t-set="additional_title" t-valuef="My title"/>
定义元描述。
<t t-set="meta_description">This is the description of the page that will appear on Search
Engines.</t>
为页面添加一个 CSS 类。
<t t-set="pageName" t-valuef="..."/>
隐藏页眉。
<t t-set="no_header" t-value="true"/>
隐藏页脚。
<t t-set="no_footer" t-value="true"/>
如有需要,停用默认页面。
/website_airproof/data/pages/home.xml¶<record id="website.homepage" model="ir.ui.view">
<field name="active" eval="False"/>
</record>
/website_airproof/data/pages/contactus.xml¶<record id="website.contactus" model="ir.ui.view">
<field name="active" eval="False"/>
</record>
或者,使用 XPath 替换这些页面的默认内容。
/website_airproof/data/pages/404.xml¶<template id="404" inherit_id="http_routing.404">
<xpath expr="//*[@id='wrap']" position="replace">
<t t-set="additional_title" t-value="'404 - Not found'"/>
<div id="wrap" class="oe_structure">
<!-- Content -->
</div>
</xpath>
</template>
参见
主题页面¶
您可以向您的网站添加任意数量的页面。与其定义一个 <template> ,不如创建一个页面对象。
声明
/website_airproof/data/pages/about_us.xml¶<?xml version="1.0" encoding="utf-8"?>
<odoo noupdate="1">
<record id="page_about_us" model="website.page">
<field name="name">About us</field>
<field name="is_published" eval="True"/>
<field name="key">website_airproof.page_about_us</field>
<field name="url">/about-us</field>
<field name="website_id" eval="1" />
<field name="type">qweb</field>
<field name="arch" type="xml">
<t t-name="website_airproof.page_about_us">
<t t-call="website.layout">
<div id="wrap" class="oe_structure">
<!-- Content -->
</div>
</t>
</t>
</field>
</record>
</odoo>
多网站和 website_id
在模块上下文中,默认情况下,上述记录在数据库中的每个可用网站上都是可用的。最好指定页面可被找到的网站的 website_id 。
字段 |
描述 |
|---|---|
名称 |
页面名称(人类可读)。 |
是否已发布 |
定义页面是否已发布(对访问者可见)。 |
键 |
视图键(必须唯一) |
URL |
页面可访问的相对路径。 |
类型 |
视图类型 |
架构 |
视图架构(页面的标记) |
通过 <t t-call="website.layout"> ,您可以使用 Odoo 默认页面布局与您的代码结合。
noupdate 属性¶
此属性防止数据被覆盖。它可以添加到包装某些记录的 data 标签上以保护这些记录,或者添加到 odoo 标签上以保护文件中声明的所有记录。
保护文件中的所有记录:
<?xml version="1.0" encoding="utf-8"?>
<odoo noupdate="1">
<record id="menu_company" model="website.menu">
<!-- Fields -->
</record>
<record id="menu_faq" model="website.menu">
<!-- Fields -->
</record>
</odoo>
保护文件中的特定记录:
<?xml version="1.0" encoding="utf-8"?>
<odoo>
<record id="menu_company" model="website.menu">
<!-- Fields -->
</record>
<data noupdate="1">
<record id="menu_faq" model="website.menu">
<!-- Fields -->
</record>
<record id="menu_legal" model="website.menu">
<!-- Fields -->
</record>
</data>
</odoo>
用例
模块中创建了多个静态页面。该模块已安装到数据库中,并且最终用户更新了其中一些页面。需要在静态页面上应用一些错误修复,同时避免丢失最终用户的更改。
问题
如果在数据库中更新模块,则模块中声明的每个记录都会覆盖数据库中现有的记录,即使最终用户已经更改了其中一些记录。
解决方案
通过将记录(或文件中声明的所有记录)包装在 <data noupdate="1"></data> 标签中,声明的记录会在模块首次安装时创建,但在模块更新后不会被更新。
系统检测到该记录不存在并将重新创建它。
当然不是。从技术上讲,它可用于每种类型的记录。
页眉覆盖¶
使页眉背景透明并位于页面内容之上。
<field name="header_overlay" eval="True"/>

注解
要创建静态页面的内容,请使用 Odoo 的方式以确保内容仍可通过 Website Builder 编辑。请注意,Odoo 利用了 Bootstrap 框架(5.1.3)。
查找可用的类和组件:
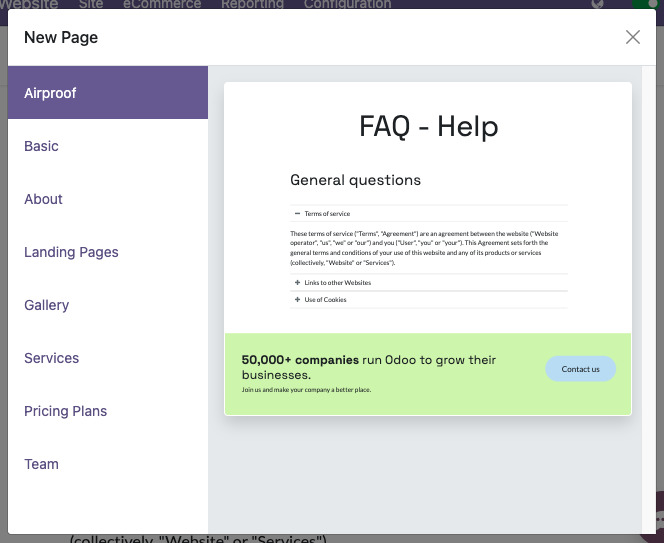
页面模板¶
创建可以从“新建页面”对话框窗口中使用的预设静态页面模板。
声明
页面模板必须通过 new_page_templates 在模块的 __manifest__.py 中定义,并通过 new_page_template_templates.xml 文件定义:
/website_airproof/__manifest__.py¶{
'name': 'Airproof Theme',
'description': '...',
'category': 'Website/Theme',
'version': '19.0.0.0',
'author': '...',
'license': '...',
'depends': ['website'],
'data': [
# ...
'views/new_page_template_templates.xml'
],
'assets': {
# ...
},
'new_page_templates': {
'airproof': {
'faq': ['s_airproof_text_block_h1', 's_title', 's_faq_collapse', 's_call_to_action']
}
}
模板
然后,您需要根据 __manifest__.py 中的层次结构使用特定的命名约定创建模板。在此情况下,名称为 new_page_template_sections_airproof_faq 。此模板中调用的构建块与标准构建块完全相同,只是第一个块是“即时”调整的。
创建标准 s_text_block 的一个新实例( primary 属性很重要),并进行一些调整:
/website_airproof/views/new_page_template_templates.xml¶<template id="s_airproof_text_block_h1" inherit_id="website.s_text_block" primary="True">
<xpath expr="//div[hasclass('container')]|//div[hasclass('o_container_small')]" position="replace">
<div class="container s_allow_columns">
<h1 class="display-1">FAQ - Help</h1>
</div>
</xpath>
</template>
为页面模板实例化每个构建块(无论是否修改):
/website_airproof/views/new_page_template_templates.xml¶<template id="new_page_template_airproof_faq_s_text_block_h1" inherit_id="website_airproof.s_airproof_text_block_h1" primary="True"/>
<template id="new_page_template_airproof_faq_s_title" inherit_id="website.s_title" primary="True"/>
<template id="new_page_template_airproof_faq_s_faq_collapse" inherit_id="website.s_faq_collapse" primary="True"/>
<template id="new_page_template_airproof_faq_s_call_to_action" inherit_id="website.s_call_to_action" primary="True"/>
然后,如上所述,在 #wrap 内使用一些 t-snippet-call 创建您的页面模板:
/website_airproof/views/new_page_template_templates.xml¶<template id="new_page_template_sections_airproof_faq" name="Airproof - New Page Template FAQ">
<div id="wrap">
<t t-snippet-call="website_airproof.new_page_template_airproof_faq_s_text_block_h1"/>
<t t-snippet-call="website_airproof.new_page_template_airproof_faq_s_title"/>
<t t-snippet-call="website_airproof.new_page_template_airproof_faq_s_faq_collapse"/>
<t t-snippet-call="website_airproof.new_page_template_airproof_faq_s_call_to_action"/>
</div>
</template>
创建页面模板后,创建一个自定义组并将其添加到现有组中。以下是现有组的列表:
/website/views/new_page_template_templates.xml¶<template id="new_page_template_groups">
<div id="basic">Basic</div>
<div id="about">About</div>
<div id="landing">Landing Pages</div>
<div id="gallery">Gallery</div>
<div id="services">Services</div>
<div id="pricing">Pricing Plans</div>
<div id="team">Team</div>
</template>
请随时向列表中添加自定义组:
/website_airproof/views/new_page_template_templates.xml¶<template id="new_page_template_groups" inherit_id="website.new_page_template_groups" name="Airproof - New Page Template Groups">
<xpath expr="//div[@id='custom']" position="after">
<div id="airproof">Airproof</div>
</xpath>
</template>