移动 JavaScript¶
简介¶
在 Odoo 10.0 中,我们发布了一款移动应用程序,允许您访问所有 Odoo 应用程序 (甚至包括您的自定义模块)。
该应用程序是 Odoo Web 和 原生移动组件 的结合。换句话说,它是一个加载在原生移动 WebView 容器中的 Odoo Web 实例。
本文档说明了如何通过 Odoo Web(使用 JavaScript)访问移动设备的原生组件,例如相机、振动、通知和消息提示。为此,您无需成为移动开发人员,只要熟悉 Odoo JavaScript API,就可以访问所有可用的移动功能。
警告
这些功能仅适用于 Odoo Enterprise 10.0 及以上版本
它是如何工作的?¶
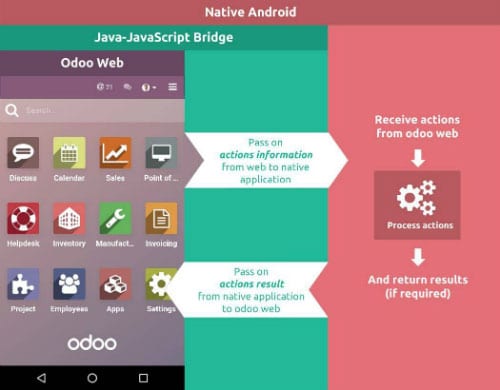
移动应用程序的内部工作原理:

当然,这是一个加载在移动原生 Web 容器中的网页。但它被集成得如此巧妙,以至于您可以从 Web JavaScript 中访问原生资源。
网页(Odoo Web)位于每一层的顶部,而第二层是 Odoo Web(JS)与原生移动组件之间的桥梁。
当 JavaScript 触发任何调用时,它会通过桥接器传递,桥接器将其传递给原生调用器以执行相应操作。
当原生组件完成其工作后,结果会再次传递回桥接器,并在 JavaScript 中获得输出。
原生组件的处理时间取决于您向原生资源请求的内容。例如,相机或 GPS 定位。
如何使用它?¶
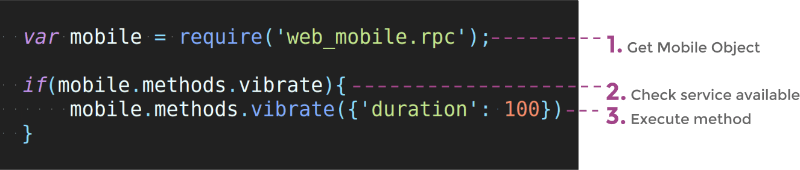
与 Odoo Web 框架类似,可以通过从 web_mobile.rpc 获取对象,在任何地方使用移动 API。

移动 RPC 对象提供了一个可用方法列表(这仅适用于移动应用程序)。
检查方法是否可用,然后执行它。
方法¶
注解
每个方法都返回一个 JQuery Deferred 对象,该对象返回一个数据 JSON 字典。
在设备上显示消息提示¶
- showToast()¶
- 参数
args (
object()) – message 要显示的文本
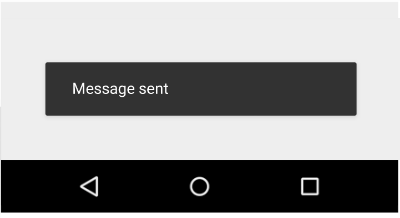
消息提示(Toast)以一个小弹窗的形式为操作提供简单的反馈。它仅占用显示消息所需的空间,当前活动仍然可见且可交互。
mobile.methods.showToast({'message': 'Message sent'});

振动设备¶
- vibrate()¶
- 参数
args (
object()) – 在指定的时间段内(以毫秒为单位)持续振动。
根据给定的持续时间振动移动设备。
mobile.methods.vibrate({'duration': 100});
显示带有操作的 Snackbar¶
- showSnackBar()¶
- 参数
args (
object()) – ( 必填 )要在 Snackbar 中显示的 消息 和 Snackbar 中的操作 按钮标签 (可选)
- 返回
如果用户点击了操作按钮,则返回
True;如果 Snackbar 在一段时间后自动消失,则返回False。
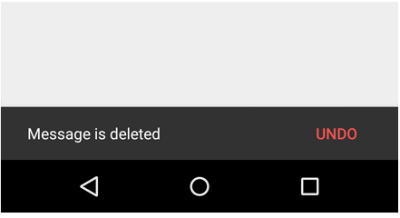
Snackbars 提供关于操作的轻量反馈。它们会在移动设备屏幕底部或较大设备的左下角显示一条简短消息。Snackbars 会显示在屏幕上的所有其他元素之上,并且一次只能显示一个。
mobile.methods.showSnackBar({'message': 'Message is deleted', 'btn_text': 'Undo'}).then(function(result){
if(result){
// Do undo operation
}else{
// Snack Bar dismissed
}
});

显示通知¶
- showNotification()¶
- 参数
args (
object()) – 标准通知中的 标题 (第一行)和 消息 (第二行)。
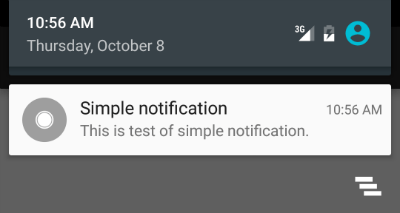
通知是您可以在应用程序常规 UI 之外向用户显示的消息。当您指示系统发出通知时,它首先会以图标形式出现在通知区域中。要查看通知的详细信息,用户可以打开通知抽屉。通知区域和通知抽屉都是系统控制的区域,用户可以随时查看。
mobile.showNotification({'title': 'Simple Notification', 'message': 'This is a test for a simple notification'})

在设备中创建联系人¶
- addContact()¶
- 参数
args (
object()) – 包含联系人详细信息的字典。可能的键包括(姓名、手机、电话、传真、电子邮件、网站、街道、街道2、国家ID、州ID、城市、邮政编码、上级ID、职务和图像)。
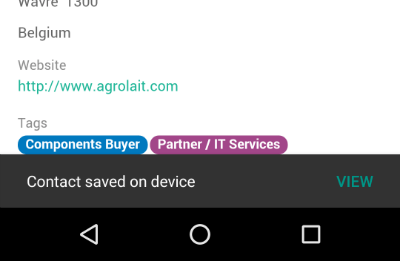
使用给定的联系人详细信息在设备中创建新联系人。
var contact = {
'name': 'Michel Fletcher',
'mobile': '9999999999',
'phone': '7954856587',
'fax': '765898745',
'email': 'michel.fletcher@agrolait.example.com',
'website': 'http://www.agrolait.com',
'street': '69 rue de Namur',
'street2': false,
'country_id': [21, 'Belgium'],
'state_id': false,
'city': 'Wavre',
'zip': '1300',
'parent_id': [8, 'Agrolait'],
'function': 'Analyst',
'image': '<<BASE 64 Image Data>>'
}
mobile.methods.addContact(contact);

扫描条形码¶
- scanBarcode()¶
- 返回
从任何条形码中扫描的
代码
条形码 API 可以在设备上实时检测条形码,并支持任意方向。
条形码 API 可以读取以下条形码格式:
一维条形码:EAN-13、EAN-8、UPC-A、UPC-E、Code-39、Code-93、Code-128、ITF、Codabar
二维条形码:QR 码、Data Matrix、PDF-417、AZTEC
mobile.methods.scanBarcode().then(function(code){
if(code){
// Perform operation with the scanned code
}
});
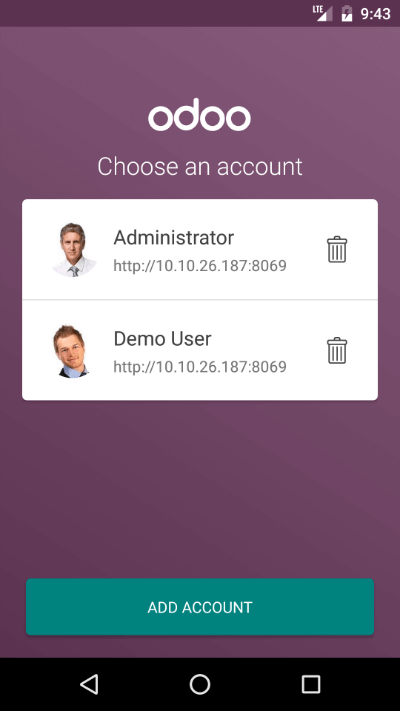
在设备中切换账户¶
- switchAccount()¶
使用 switchAccount 在设备中从一个账户切换到另一个账户。
mobile.methods.switchAccount();