翻译¶
通过Odoo,您可以将您的网站翻译成不同的语言。
在本章中,您将学习如何:
翻译模块的内容。
导入和导出翻译。
将翻译集成到模块中。
前端¶
要使用网站构建器翻译您的页面,请转到您的网站并点击语言选择器以切换到目标语言。如果您的网站从未被翻译成目标语言,请点击 添加语言… ,在弹出窗口中选择它,并点击 添加 。
点击 翻译 以开始翻译。根据语言的不同,某些文本会自动翻译并以绿色高亮显示,而所有需要手动翻译的内容则以黄色高亮显示。

然而,当您通过网站构建器进行翻译时,您需要了解其背后的运作机制。
默认页面¶
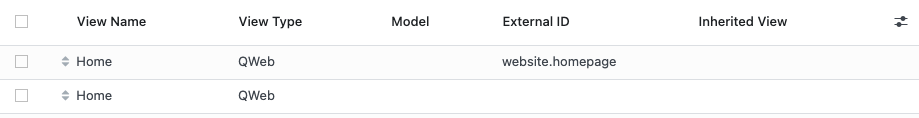
安装网站后,Odoo会创建一个基础视图。如果您使用构建器编辑页面,将会创建一个重复的视图,并且所有的修改(包括翻译)都会保存到这个视图中。唯一的例外是主页(默认情况下,即使您尚未进行任何编辑,Odoo也会创建一个基础视图和重复视图)。

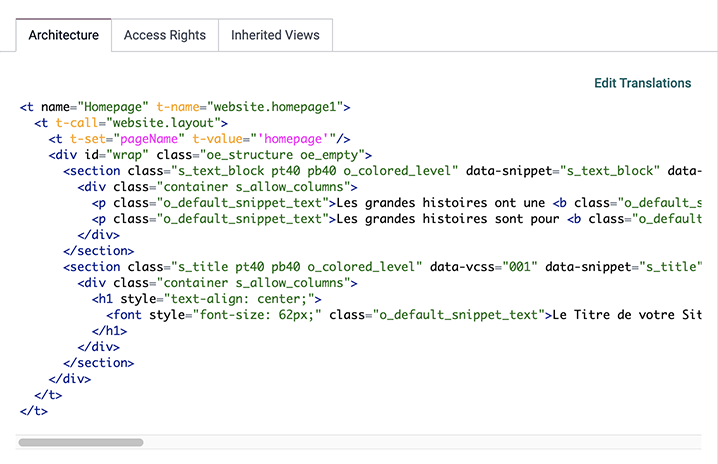
我们建议您非常小心执行翻译或源语言修改的顺序,无论您是通过网站构建器还是通过源代码记录创建页面。请注意,对源语言( 编辑主语言 )的每次修改都会破坏源语言与现有翻译之间的链接。换句话说,如果您编辑了源语言,则需要重新创建翻译。
可翻译字符串¶
t-att- / t-attf-¶
如果您想设置一个可翻译字符串,尽可能优先使用 t-attf- 而不是 t-att- 。
示例
要写“你好, 用户名”,您可以按以下方式实现:
<div t-attf-title="Hello #{user.name}" />
警告
您也可以通过下面的 t-att-title 示例实现相同的结果。然而,结果不会被原生视为可翻译字符串:
<div t-att-title="'Hello' + user.name" />
例外:t-value / t-valuef¶
t-value 和 t-valuef 有些不同。它们都不是显式可翻译的,因此您可以编写如下内容:
<t t-set=”additional_title”>My Page Title Shown in the Browser Tab</t>
由于我们正在编写XML上下文,位于两个XML标签之间的文本是可翻译的。
混合可翻译与不可翻译内容¶
在需要仅在一个地方设置可翻译文本的情况下:
<t t-set=”title”>Foo</t>
然后我们需要在不同的位置调用它:
<div t-att-title=”label” />
...
<nav t-att-title=”label” />
在这里,我们将可翻译内容调用到了一个不可翻译的属性( t-att-title )中。因此, t-att-title 本身不可翻译,但转换后的变量是可翻译的。
后端¶
直接从后端翻译页面可以同时翻译多种语言。为此,请转到 ,搜索您要翻译的页面名称,并点击 编辑翻译 按钮。

导出¶
完成翻译后,您需要导出翻译文件以将其集成到您的模块中。要一次性导出所有内容,请打开您的数据库,激活 开发者模式 ,然后转到 。选择您翻译的 语言 ,在 文件格式 下选择 PO文件 ,并在 要导出的应用 中选择 website_airproof 。
下载文件并将其移动到 i18n 文件夹中。如果需要,您可以随后手动编辑 .po 文件。
PO文件¶
您可以通过直接编辑 .po 文件或自行创建文件来进行翻译。请参阅 模块翻译文档 以编写您的翻译。
/website_coconuts/i18n/fr_BE.po¶#. module: website_airproof
#: model_terms:ir.ui.view,arch_db:website_airproof.s_custom_snippet
msgid "..."
msgstr "..."
导入¶
要将您的翻译文件导入Odoo,请转到 并上传文件。