第 1 章:Owl 组件¶
本章介绍了专为 Odoo 打造的组件系统——Owl 框架 。OWL 的主要构建块是 组件 和 模板 。
在 Owl 中,用户界面的每个部分都由一个组件管理:它们包含逻辑并定义用于渲染用户界面的模板。实际上,一个组件由一个小的 JavaScript 类表示,该类继承自 Component 类。
要开始学习,您需要一个正在运行的 Odoo 服务器和开发环境设置。在进入练习之前,请确保您已遵循本 教程介绍 中描述的所有步骤。
在本章中,我们使用 awesome_owl 插件,它提供了一个简化的环境,仅包含 Owl 和一些其他文件。目标是学习 Owl 本身,而不依赖 Odoo Web 客户端代码。
本章每个练习的解决方案托管在 官方 Odoo 教程仓库 上。建议先尝试自己解决,不要看解决方案!
示例:一个 Counter 组件¶
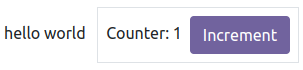
首先,让我们看一个简单的例子。下面显示的 Counter 组件是一个维护内部数字值、显示它并在用户点击按钮时更新它的组件。
import { Component, useState } from "@odoo/owl";
export class Counter extends Component {
static template = "my_module.Counter";
setup() {
this.state = useState({ value: 0 });
}
increment() {
this.state.value++;
}
}
Counter 组件指定了代表其 HTML 的模板名称。它使用 QWeb 语言以 XML 编写:
<templates xml:space="preserve">
<t t-name="my_module.Counter">
<p>Counter: <t t-esc="state.value"/></p>
<button class="btn btn-primary" t-on-click="increment">Increment</button>
</t>
</templates>
1. 显示计数器¶

作为第一个练习,让我们修改位于 awesome_owl/static/src/ 的 Playground 组件,将其转换为计数器。要查看结果,您可以使用浏览器访问 /awesome_owl 路由。
修改
playground.js,使其像上面的示例一样充当计数器。保留类名为Playground。您需要使用 useState 钩子 ,以便当此组件读取的状态对象的任何部分被修改时,组件会重新渲染。在同一个组件中,创建一个
increment方法。修改
playground.xml中的模板,以显示您的计数器变量。使用 t-esc 输出数据。在模板中添加一个按钮,并在按钮中指定 t-on-click 属性,以便在单击按钮时触发
increment方法。
小技巧
浏览器下载的 Odoo JavaScript 文件是压缩过的。为了调试方便,未压缩的文件更容易处理。切换到 启用调试模式(带资源) ,这样文件就不会被压缩。
此练习展示了 Owl 的一个重要特性:响应式系统 。useState 函数将值包装在一个代理中,以便 Owl 可以跟踪哪个组件需要状态的哪一部分,从而在值发生变化时进行更新。尝试移除 useState 函数,看看会发生什么。
2. 将 Counter 提取为子组件¶
目前,Playground 组件中包含计数器的逻辑,但它是不可重用的。让我们看看如何从中创建一个 子组件:
将计数器代码从
Playground组件提取到一个新的Counter组件中。您可以先在同一文件中完成,但完成后,更新您的代码,将
Counter移动到它自己的文件夹和文件中。从./counter/counter相对导入。确保模板在其自己的文件中,且文件名相同。在
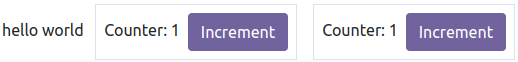
Playground组件的模板中使用<Counter/>,在您的 Playground 中添加两个计数器。

小技巧
按照惯例,大多数组件的代码、模板和 CSS 应该与组件具有相同的蛇形命名。例如,如果我们有一个 TodoList 组件,其代码应该在 todo_list.js 、 todo_list.xml 中,如果需要,还应在 todo_list.scss 中
3. 一个简单的 Card 组件¶
组件确实是将复杂用户界面划分为多个可重用部分的最自然方式。但为了使它们真正有用,必须能够在它们之间传递一些信息。让我们看看父组件如何通过属性(通常称为 props)向子组件提供信息。
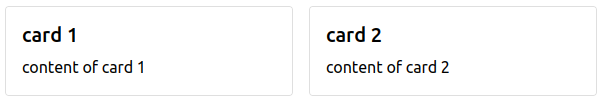
本练习的目标是创建一个 Card 组件,该组件接受两个属性:title 和 content 。例如,它可以用法如下:
<Card title="'my title'" content="'some content'"/>
上面的示例应生成一些使用 Bootstrap 的 HTML,效果如下:
<div class="card d-inline-block m-2" style="width: 18rem;">
<div class="card-body">
<h5 class="card-title">my title</h5>
<p class="card-text">
some content
</p>
</div>
</div>
创建一个
Card组件在
Playground中导入它,并在其模板中显示几个卡片

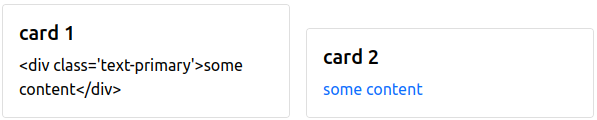
4. 使用 markup 显示 HTML¶
如果您在之前的练习中使用了 t-esc ,那么您可能已经注意到 Owl 会自动转义其内容。例如,如果您尝试像这样显示一些 HTML: <Card title="'my title'" content="this.html"/> ,其中 this.html = "<div>some content</div>"" ,那么输出结果将仅将 HTML 作为字符串显示。
在这种情况下,由于 Card 组件可能用于显示任何类型的内容,因此允许用户显示一些 HTML 是有意义的。这是通过 t-out 指令 实现的。
然而,显示任意内容作为 HTML 是危险的,因为它可能被用来注入恶意代码。因此,默认情况下,Owl 总是会对字符串进行转义,除非它被明确标记为安全的(使用 markup 函数)。
更新
Card以使用t-out更新
Playground以导入markup,并在一些 html 值上使用它确保您看到普通字符串总是被转义,而标记为安全的字符串则不会。
注解
t-esc 指令仍然可以在 Owl 模板中使用。它比 t-out 略快。

5. 属性验证¶
Card 组件有一个隐式的 API。它期望在其 props 中接收两个字符串:title 和 content 。让我们将其 API 显式化。我们可以添加一个 props 定义,以便在 开发模式 下让 Owl 执行验证步骤。您可以在 应用配置 中激活开发模式(不过在 awesome_owl 演示环境中默认已激活)。
对每个组件进行属性验证是一种良好的实践。
为
Card组件添加 props 验证 。在沙盒模板中将
title属性重命名为其他名称,然后检查浏览器开发者工具的 Console 标签页中是否可以看到错误。
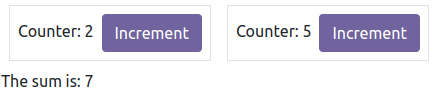
6. 两个 Counter 的总和¶
我们在之前的练习中看到,props 可用于从父组件向子组件传递信息。现在,让我们看看如何反向传递信息:在本练习中,我们希望显示两个 Counter 组件,并在其下方显示它们值的总和。因此,每当某个 Counter 的值发生变化时,父组件( Playground )需要得到通知。
这可以通过使用 回调 prop 来实现:这是一种作为回调函数的 prop。子组件可以选择使用任何参数调用该函数。在我们的例子中,我们只需添加一个可选的 onChange prop,它将在 Counter 组件递增时被调用。
为
Counter组件添加属性验证:它应接受一个可选的onChange函数属性。更新
Counter组件,使其在每次递增时调用onChange属性(如果存在)。修改
Playground组件以维护一个本地状态值(sum),初始值设为 2,并在模板中显示它。在
Playground中实现一个incrementSum方法。将该方法作为属性传递给两个(或更多!)子
Counter组件。

重要
回调 props 有一个细微之处:它们通常应该使用 .bind 后缀定义。请参阅 文档 。
7. 一个待办事项列表¶
现在让我们通过创建一个待办事项列表来探索 Owl 的各种功能。我们需要两个组件:一个用于显示 TodoItem 组件列表的 TodoList 组件。待办事项列表的状态应由 TodoList 维护。
在本教程中,一个 todo 是包含三个值的对象:一个 id (数字)、一个 description (字符串)和一个标志 isCompleted (布尔值):
{ id: 3, description: "buy milk", isCompleted: false }
创建
TodoList和TodoItem组件。TodoItem组件应接收一个todo作为属性,并在其div中显示其id和description。目前,硬编码待办事项列表:
// in TodoList this.todos = useState([{ id: 3, description: "buy milk", isCompleted: false }]);
使用 t-foreach 在
TodoItem中显示每个待办事项。在沙盒中显示一个
TodoList。为
TodoItem添加属性验证。

小技巧
由于 TodoList 和 TodoItem 组件紧密耦合,将它们放在同一个文件夹中是合理的。
注解
t-foreach 指令在 Owl 中与 QWeb Python 实现并不完全相同:它需要一个唯一的 t-key 值,以便 Owl 能够正确地协调每个元素。
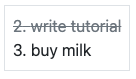
8. 使用动态属性¶
目前,TodoItem 组件不会直观地显示 todo 是否已完成。让我们通过使用 动态属性 来实现这一点。
如果
TodoItem已完成,在其根元素上添加 Bootstrap 类text-muted和text-decoration-line-through。更改硬编码的
this.todos值,检查它是否正确显示。
尽管该指令名为 t-att (表示属性),但它也可以用于设置 class 值(以及 HTML 属性,例如输入框的 value )。

9. 添加待办事项¶
到目前为止,我们列表中的待办事项是硬编码的。让我们通过允许用户向列表中添加待办事项来使其更有用。
移除
TodoList组件中的硬编码值:this.todos = useState([]);
在任务列表上方添加一个输入框,占位符为 输入新任务 。
为
keyup事件添加名为addTodo的 事件处理程序 。实现
addTodo,检查是否按下了回车键(ev.keyCode === 13),如果是,则使用输入框的当前内容作为描述创建一个新的待办事项,并清空输入框的所有内容。确保每个待办事项都有唯一的 ID。可以使用一个计数器,在每次添加待办事项时递增。
加分项:如果输入框为空,则不执行任何操作。

理论:组件生命周期与钩子¶
到目前为止,我们已经看到了一个钩子函数的例子: useState 。 钩子 是一种特殊的函数,可以 钩入 组件的内部。对于 useState ,它会生成一个链接到当前组件的代理对象。这就是为什么钩子函数必须在 setup 方法中调用,而不能更晚!
一个 Owl 组件会经历许多阶段:实例化、渲染、挂载、更新、分离、销毁……这就是 组件生命周期 。上图展示了组件生命周期中最重要的事件(钩子以紫色显示)。简单来说,一个组件首先被创建,然后被更新(可能多次),最后被销毁。
Owl 提供了多种内置的 钩子函数 。所有这些函数都必须在 setup 函数中调用。例如,如果您希望在组件挂载时执行某些代码,可以使用 onMounted 钩子:
setup() {
onMounted(() => {
// do something here
});
}
小技巧
所有钩子函数都以 use 或 on 开头。例如:useState 或 onMounted 。
10. 聚焦输入框¶
让我们看看如何通过 t-ref 和 useRef 访问 DOM。主要思想是需要在组件模板中标记目标元素,使用 t-ref :
<div t-ref="some_name">hello</div>
然后,您可以通过 useRef 钩子 在 JavaScript 中访问它。然而,仔细思考会发现一个问题:组件创建时,实际的 HTML 元素并不存在。它仅在组件挂载时存在。但钩子必须在 setup 方法中调用。因此,useRef 返回一个对象,其中包含一个 el (表示元素)键,该键仅在组件挂载时定义。
setup() {
this.myRef = useRef('some_name');
onMounted(() => {
console.log(this.myRef.el);
});
}
聚焦上一个练习中的
input。这应该从TodoList组件中完成(注意,输入框 HTML 元素上有一个focus方法)。加分点:将代码提取到一个新的专门的 钩子
useAutofocus中,并保存到awesome_owl/utils.js文件中。

小技巧
Refs 通常以 Ref 为后缀,以明确它们是特殊对象:
this.inputRef = useRef('input');
11. 切换待办事项¶
现在,让我们添加一个新功能:标记待办事项为已完成。这实际上比想象中要复杂。状态的所有者与显示它的组件并不相同。因此,TodoItem 组件需要与其父组件通信,通知其待办事项的状态需要切换。一种经典的方法是添加一个 回调 prop toggleState 。
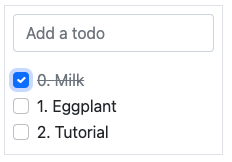
在任务 ID 前添加一个带有属性
type="checkbox"的输入框,如果状态isCompleted为 true,则该复选框必须被选中。小技巧
如果使用
t-att指令计算的属性值为假值,Owl 不会创建该属性。为
TodoItem添加一个回调属性toggleState。在
TodoItem组件的输入框上添加一个change事件处理器,并确保它使用待办事项 ID 调用toggleState函数。使其工作!

12. 删除待办事项¶
最后一步是让用户能够删除待办事项。
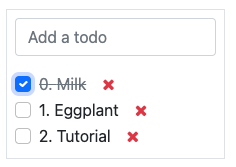
在
TodoItem中添加一个新的回调属性removeTodo。在
TodoItem组件的模板中插入<span class="fa fa-remove"/>。每当用户点击它时,应调用
removeTodo方法。使其工作!
小技巧
如果您使用数组存储待办事项列表,可以使用 JavaScript 的
splice函数从中删除待办事项。
// find the index of the element to delete
const index = list.findIndex((elem) => elem.id === elemId);
if (index >= 0) {
// remove the element at index from list
list.splice(index, 1);
}

13. 使用插槽的通用 Card¶
在 之前的练习 中,我们构建了一个简单的 Card 组件。但说实话它相当有限。如果我们想在卡片内显示一些任意内容,比如子组件,该怎么办?嗯,这行不通,因为卡片的内容是用字符串描述的。然而,如果我们可以将内容描述为一段模板,那将会非常方便。
这正是 Owl 的 插槽系统 的设计目的:允许编写通用组件。
让我们修改 Card 组件以使用插槽:
移除
content属性。使用默认插槽定义主体内容。
插入一些带有任意内容的卡片,例如
Counter组件。(加分项)添加属性验证。

14. 折叠卡片内容¶
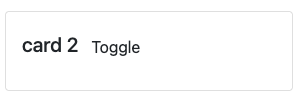
最后,让我们为 Card 组件添加一个功能,使其更有趣:我们希望有一个按钮来切换其内容(显示或隐藏)。
为
Card组件添加一个状态,用于跟踪它是打开(默认)还是关闭。在模板中添加
t-if,以根据条件渲染内容(conditionally render the content)。在头部(header)添加一个按钮,并修改代码以在按钮被点击时切换状态(flip the state)。