产品¶
Odoo 电子商务 允许您从网站应用直接 添加产品 并管理您的 产品页面 。它还允许您添加 产品变体 和 数字文件 , 翻译 产品页面内容, 管理库存 ,以及启用 产品对比 。
添加产品¶
创建产品¶
要从前端创建产品,请点击右上角的 + 新建 ,然后选择 产品 。输入 产品名称 、 销售价格 、本地交易的默认 客户税费 ,然后点击 保存 。随后您可以更新产品的详细信息、添加图片,并 自定义 产品页面。当您点击 保存 时,产品页面会自动发布。
小技巧
您还可以通过转到 并点击 新建 来从后端创建产品。
从前台创建的产品会自动 发布 ,而从后台创建的产品则不会。要发布产品,请点击 访问网站 智能按钮访问产品页面,然后将 未发布 切换为 已发布 。
参见
导入产品¶
要使用 XLSX 或 CSV 文件 导入产品数据 ,请转到 ,点击 ( 齿轮 )图标,然后 导入记录 。
小技巧
要发布 大批量 产品,请按照以下步骤操作:
转到 。
移除 已发布 过滤器,并切换到 列表 视图。
点击 ( 下拉切换 )图标,并启用 已发布 。
点击 已发布 列,按 已发布 或 未发布 产品重新排序。
勾选要发布的产品的复选框。
在 已发布 列中,勾选任意选定产品的复选框,然后点击 确认 以发布它们。
产品页面自定义¶
产品信息¶
要添加有关产品的一般信息,请导航到 并选择产品。您可以通过添加 变体 、 数字文档 或 翻译 内容来从表单配置产品页面。
您还可以添加特定于电子商务的产品描述,以显示在产品页面上的产品名称下方。为此,请转到 销售 选项卡,向下滚动到 电子商务描述 部分,并添加描述。使用 Odoo 的 富文本编辑器 功能来个性化内容。
小技巧
点击 转到网站 智能按钮以返回前端的产品页面。
产品展示¶
要自定义网站上的产品展示,请转到 商店 并单击产品。单击 编辑 以 自定义 页面、 编辑其图像 或添加 构建块 。
小技巧
在产品页面上拖放构建模块时,将其放置在顶部或底部蓝线上方或下方,即可使其在所有产品页面上可见。
在 编辑 模式下,您可以通过单击网站上的任何文本来编辑它。
使用 自定义 标签页修改页面布局或添加功能:
条款与条件 :切换开关以在产品页面上显示指向您的 条款与条件 的链接。
客户 :
评分 :允许登录的门户用户通过点击产品名称下方的星星提交产品评论,并在页面底部的 客户评论 部分分享他们的体验。评论可以通过产品页面上的 ( 加号 )图标在 客户评论 标题旁查看,也可以在产品表单的动态记录中查看。若要限制仅内部员工可见,请切换评论旁边的 公开 开关。
分享 :添加社交媒体和电子邮件图标按钮,允许客户通过这些渠道分享产品。
选择数量 :切换开关以允许客户选择他们想要购买的产品数量。
税务指示 :切换开关以指示价格是 含增值税还是不含增值税 。
变体 :垂直显示所有可能的产品 变体 作为 产品列表 ,或水平显示为可选的 选项 ,以便自行组合变体。
产品标签 :切换开关以在产品页面上显示 产品模板标签 ,并允许客户使用这些标签过滤产品。
购物车 :
立即购买 :添加一个 立即购买 选项,将客户带到结账页面。
愿望清单 :添加一个 添加到愿望清单 选项,允许登录的客户将产品保存到愿望清单中。
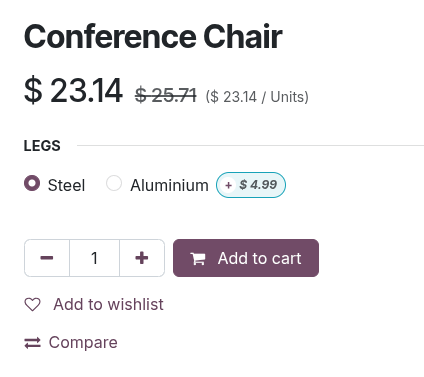
比较 :添加一个 比较 选项,允许客户根据产品的属性 比较产品 。
规格 :选择 页面底部 以显示产品的属性及其可用值的详细列表。此选项仅适用于具有 变体 的产品,前提是已在网站 设置 中启用了 产品比较工具 。
注解
必须通过前往 ,在 商店 - 产品 部分启用 变体 、 愿望清单 和 比较 选项。
启用的功能适用于所有产品页面。
具有单一属性值的产品不会生成变体,但仍会显示在 产品规格 中。
产品图片和视频¶
要添加更多媒体项目,如图片和视频,请前往 产品表单 ,然后转至 销售 选项卡,并点击 电子商务媒体 部分下的 添加媒体 。在弹出的 选择媒体 窗口中,转到 图片 选项卡,选择图片,点击 上传图片 或 添加 URL 。或前往 视频 选项卡,粘贴视频 URL 或嵌入代码。完成后,点击 添加 。
要自定义图片或视频,请转到电子商务产品页面,点击 编辑 并选择相关媒体。在 自定义 选项卡中,使用以下功能:
图片宽度 :更改页面上显示的产品图片的宽度。
布局 :轮播 布局允许客户使用 ( 左箭头 )或 ( 右箭头 )从一张图片切换到下一张;而 网格 布局则以方形排列显示四张图片。
图片缩放 :选择产品图片的缩放效果:悬停放大镜 、 点击弹出 、 两者 或 无 。
Thumbnails :将缩略图对齐到 ( 左 )或 ( 底部 )。
主图 :点击 替换 以更改产品的主图。
额外图片: 添加 更多额外图片或视频(包括通过 URL)或 全部删除 。
注解
图片必须为 PNG 或 JPG 格式,并且最小尺寸为 1024x1024 才能触发缩放效果。
产品块¶
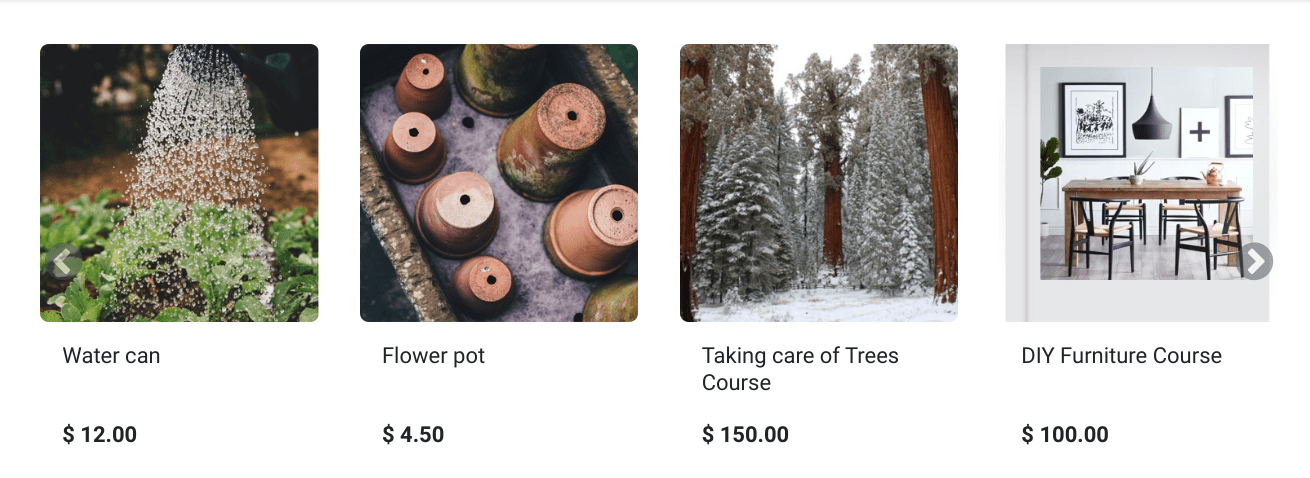
产品 构建块 用于显示网站上销售的精选产品。

默认情况下,该块显示 最新产品 。要更改显示的产品,请转到 自定义 标签页的 产品 部分,并将 过滤器 字段设置为 最近售出的产品 或 最近查看的产品 。
此外,可以仅使用 类别 字段显示特定类别的产品。
您还可以按 标签 筛选产品,包括 变体 ,并通过选择不同的 模板 来调整显示。
产品变体¶
产品变体 是同一产品的不同版本,例如不同的颜色或材质,可能在价格和可用性上有所不同。
要为产品配置产品变体:
转到 。
向下滚动到 商店 - 产品 部分,并启用 产品变体 功能。
访问 产品表单 并转到 属性与变体 标签页,在其中可以添加属性和值,允许客户在产品页面上配置和选择产品变体。对于多个属性,您可以将它们组合起来创建特定的变体。
要在 商店 页面上显示或隐藏某个属性并允许访客过滤它们,请前往 ,点击该属性,并在 电子商务过滤器可见性 字段中选择 可见 或 隐藏 。
小技巧
要在 产品目录 中显示产品属性,请使用网站编辑器将 属性 功能设置为 左侧 。
在 比较产品 时,若要将属性归类到同一部分,请转到 电子商务类别 字段,选择一个 现有类别或创建新类别 。
注解
需要两个属性值才能使过滤器可见。
参见
数字文件¶
您可以将数字文件(如证书、电子书或用户手册)链接到产品。这些文档在产品页面上 付款前 或客户门户中 结账后 可用。
要将数字文件链接到产品,请转到 产品表单 并点击 文档 智能按钮。然后,点击 上传 直接上传文件,或者为了更多选项,点击 新建 ,然后点击 上传您的文件 。
小技巧
您可以链接一个 URL 而不是数字文件。为此,请点击 新建 ,转到 类型 字段,并选择 URL 。
要编辑现有文件,请点击文档卡片右上角的 ( 下拉菜单 ),然后点击 编辑 。
支付前可用的数字文件¶
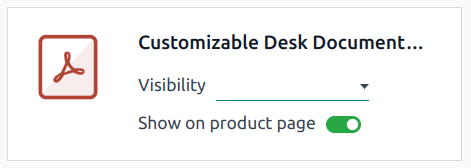
要在产品页面上(支付前)使文件可用,请将 可见性 字段留空,并切换 在产品页面显示 开关。

支付后可用的数字文件¶
要使文件在支付后可用,请将 可见性 字段设置为 已确认订单 ,并关闭 在产品页面显示 开关。
翻译¶
如果您的网站支持多种语言,您可以直接在 产品表单 中翻译产品的信息。支持多语言的字段可以通过其字段旁边的缩写语言(例如,EN)来识别。
需要翻译的电子商务相关字段包括:
产品名称 。
缺货消息 (在 销售 标签页下)。
销售描述 (在 销售 标签页下)。
网站可用情况¶
要设置产品的网站可用性,请导航到 产品表单 ,进入 销售 标签页,在 电子商务商店 部分选择您希望产品可用的 网站 。如果留空,则产品将在 所有 网站上可用。
注解
您可以使产品在一个网站或所有网站上可用,但无法选择仅在某些网站上可用。
库存管理¶
要启用和配置库存管理选项,请转到 ,向下滚动到 商店 - 产品 部分以及 库存默认值 子部分。
重要
必须安装 库存 应用才能查看库存管理选项。
要在产品页面上显示库存水平,必须在 产品表单 中将 产品类型 字段设置为 可存储 。
库存¶
在 库存默认值 子部分中,填写以下字段:
仓库 。
缺货 :启用 继续销售 以允许客户即使在产品 缺货 的情况下也能下单。如果不想允许订单,请保持复选框未勾选。
显示可用数量 :在产品页面上显示低于指定阈值的剩余可用数量。可用数量是根据 在手库存 数量减去已为出库转移预留的数量计算得出的。
产品比较¶
要允许网站访客基于产品属性比较产品,请前往 ,向下滚动到 商店 - 产品 部分,并启用 产品比较工具 。
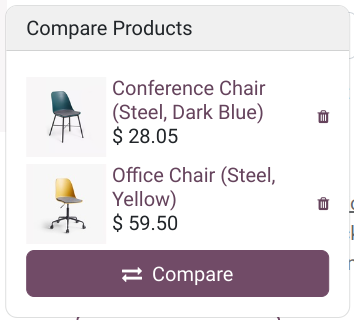
当客户将鼠标悬停在主商店页面上的每个产品卡片上时,现在会显示 ( 比较 )图标。要比较产品,客户可以点击他们想要比较的产品上的 ( 比较 )选项,然后点击页面底部弹出窗口中的 比较 以进入比较摘要。

注解
产品比较工具 仅适用于具有 属性 的产品。
还可以从产品页面选择 ( 比较 )选项。
愿望清单¶
添加到愿望清单 按钮允许客户将产品添加到他们的愿望清单中,即稍后保存。要启用它,请转到 ,向下滚动到 商店 - 产品 部分,并启用 愿望清单 。该按钮在每个产品页面上可用,并且可以在 网站编辑器 中根据需要禁用。