动画¶
Odoo 使用引人注目的动画,为您的网站注入活力。默认情况下,我们可以使用三种类型的动画:
出现时的动画
滚动时的动画
悬停时的动画
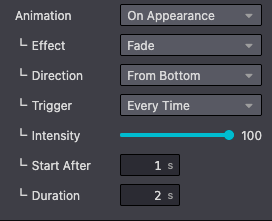
出现时¶
通常情况下,您可以借助网站构建器为列、文本和图像元素添加出现时的动画。Odoo 会检测到您的元素何时进入视口并启动动画。有多种动画可供选择:
淡入
弹入
旋转进入
放大进入
…
您可以轻松地在自定义主题的列上定义动画。您需要添加两个类:o_animate 和 o_anim_fade_in 。第二个类会根据您要使用的动画类型而变化。
添加 o_animate_both_scroll 类,以便每次列出现在屏幕上时都启动动画。默认情况下,动画仅启动一次。
您还应该直接在 style 属性中定义 animation-duration 和 animation-delay 。
此外,您可以添加一个动画方向。例如,要从屏幕底部对元素进行动画处理,请添加 o_anim_from_bottom 类,并在 style 属性中设置 --wanim-intensity ,以控制动画的方向强度。
用法
<div class="col-lg-6 o_animate o_anim_fade_in o_animate_both_scroll o_anim_from_bottom" style="--wanim-intensity: 100; animation-duration: 2s; animation-delay: 1s;">
<h2>A Section Subtitle</h2>
<p>Write one or two paragraphs describing your product or services.</p>
</div>

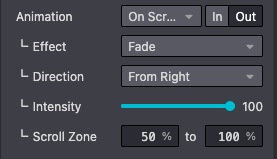
滚动时¶
与上面看到的方式相同,当视口滚动经过动画元素时,您可以为列、文本和图像元素添加滚动动画。
我们可以添加 6 种滚动动画效果:
淡入淡出
滑动
弹跳
旋转
缩小
放大
此外,我们还可以设置 in 或 out 效果、动画 direction (方向) 、 动画 intensity (强度)以及 scroll zone (滚动区域)。
用法
<div class="col-lg-6 o_animate o_animate_on_scroll o_animate_out o_anim_fade_in o_anim_from_right" data-scroll-zone-start="50" data-scroll-zone-end="100" style="--wanim-intensity: 100;">
<h2>A Section Subtitle</h2>
<p>Write one or two paragraphs describing your product or services.</p>
</div>
选项 |
数据属性 |
值类型 |
|---|---|---|
强度 |
|
整数(在 CSS 中) |
滚动区域起点 |
|
整数 |
滚动区域终点 |
|
整数 |

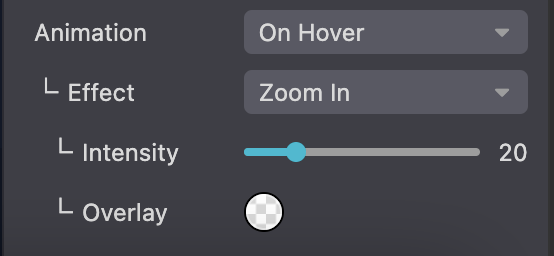
悬停时¶
这种第三类动画仅与图像相关,每次我们将鼠标悬停在动画图像上时都会触发。
我们可以添加 6 种悬停时的动画效果:
覆盖层
放大
缩小
推拉变焦
轮廓
镜像模糊
用法
通过在图像标签上添加 o_animate_on_hover 类来启用悬停动画。您还可以在 data-hover-effect 属性中定义动画类型。
<img
src="..." alt="..."
class="img img-fluid o_we_custom_image o_animate_on_hover"
data-hover-effect="overlay"
data-hover-effect-color="rgba(0, 0, 0, 0.25)"
/>
选项 |
数据属性 |
值类型 |
|---|---|---|
动画 |
|
字符串 |
强度 |
|
整数 |
覆盖层/描边颜色 |
|
十六进制或 RGBA 值 |
描边宽度 |
|
整数(保存为 |

参见