通用主题¶
Odoo 提供了多种选项来塑造您网站的主题,包括其 颜色 、 字体 和 布局 。
首次设置您的网站时,系统会提示您选择一个主题。将鼠标悬停在主题上以查看每个主题的扩展预览。点击某个主题以选择它。
注解
如果您未选择主题就离开,您的网站将使用默认主题创建。
如有需要,您可以稍后 切换主题 。
在网站构建器中, 主题 标签页提供了多种选项来自定义您网站的通用主题。要访问它,请点击 编辑 并前往 主题 标签页。
完成所需更改后,点击 保存 以确认并将更改应用到您的网站。
主题¶
在 网站 部分中,点击 切换主题 以打开主题选择器。将鼠标悬停在主题上以查看每个主题的扩展预览。点击某个主题以将其应用到您的网站。
颜色¶
主题颜色¶
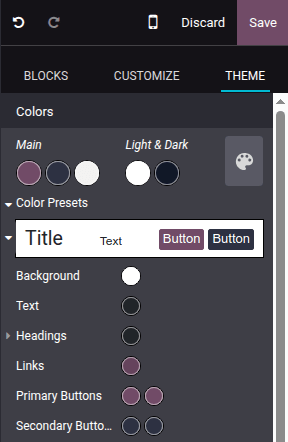
主题颜色是指在您网站的所有页面上显示的一组颜色。这些颜色由五种组成:三种主色和两种浅色与深色。
要编辑您网站的颜色,请转到网站编辑器中的 颜色 部分,然后:
点击您要更改的颜色点,然后选择一个 纯色 或点击 自定义 手动选择特定色调(或输入其 #HEX 或 RGBA 代码)。
点击颜料调色板图标并选择一个颜色调色板。结果是所有颜色自定义将被重置;点击颜色点以更改特定颜色。
Odoo 会自动为所选调色板创建 颜色预设 。这些是预定义的颜色组合,应用于您网站的不同元素,以提供结构化且视觉吸引人的设计。当您选择一个颜色调色板时,其预设定义了这些颜色如何分布到不同元素上,例如按钮、背景和文本。如果需要修改它们,请点击 颜色预设 ,然后点击某个预设以进一步自定义。每个颜色预设包含构建块的背景、文本、标题、链接、主按钮和次按钮的颜色。

要将颜色预设应用到您网站上的构建块,请选择该构建块,转到 自定义 标签,点击位于 背景 旁边的彩色点,并选择一个 主题 。
注解
更改颜色预设会自动更新默认预设和使用该预设的构建块的颜色。
状态颜色¶
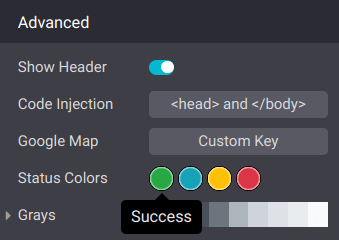
状态颜色用于指示某些操作的状态(例如, 成功 、 警告 等)。它们用在弹出消息中,为用户和网站访客提供反馈。要自定义您网站的 状态颜色 ,请向下滚动到 高级 部分并点击圆点以更改其颜色。
Example


页面布局¶
页面布局 选项位于 网站 部分,允许您更改页面上构建块和网站元素的整体显示和间距。点击下拉菜单并选择所需的布局。在 页面布局 下,通过选择 图片 、在 图案 中使用选定的图片或将背景留空来自定义您的 背景 。
字体¶
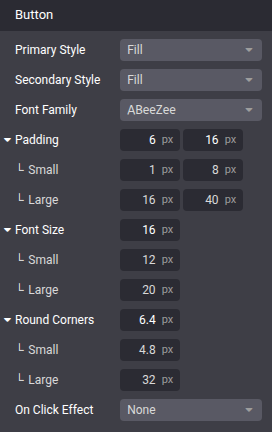
Odoo 允许您自定义网站上特定元素的字体族和大小,包括段落、标题、按钮和输入框。
字体族 :在 段落 、 标题 和 按钮 部分中,从下拉菜单中选择一种字体。
字体大小 :在 段落 、 标题 、 按钮 和 输入框 部分中,使用 字体大小 字段设置默认大小。点击 (箭头)图标展开部分,定义自定义尺寸(例如,基于标题级别、按钮大小等)。
此外,每个特定元素的部分还提供了额外的样式选项,例如 行高 和 边距 ,以进行进一步的自定义。
自定义字体¶
可以在您的网站上使用 Odoo 默认未提供的字体。要添加自定义字体,请点击与 字体家族 字段相关的下拉菜单,并在下拉菜单底部选择 添加自定义字体 。在弹出窗口中:
要添加 Google 字体,请点击 选择 Google 字体 ,然后在列表中点击所需的字体。如果您的网站运营地的法规要求遵守类似《欧盟通用数据保护条例》(GDPR) 的法律,请关闭 从 Google 服务器提供字体 选项。这将确保 Google 字体存储在您网站的服务器上,而不是 Google 的服务器上。
要从您的计算机上传自定义字体,请点击 选择文件 。
完成后,点击 保存并重新加载 。
链接样式¶
在 链接 部分,点击 链接样式 以选择网站上链接的外观。在下拉菜单中选择 无下划线 、 悬停时下划线 或 始终显示下划线 。