构建块¶
添加构建块¶
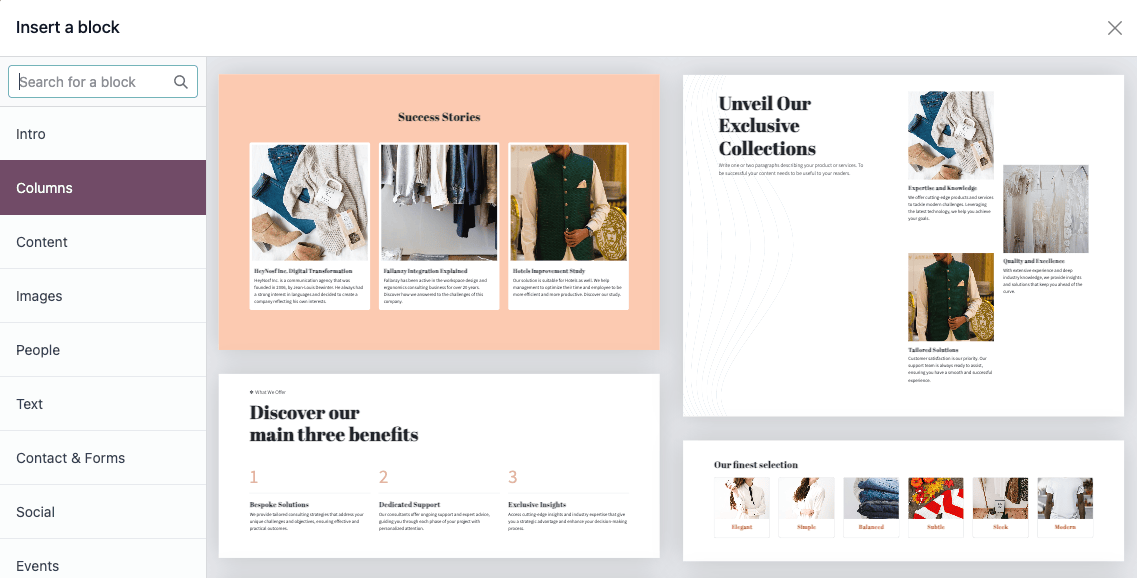
要向 网站页面 添加块,请访问该页面,单击 编辑 ,然后将所需的构建块拖放到适当的位置。有两种类型的构建块可用:类别 和 内部内容 。 内部内容 构建块只能添加到 类别 构建块中。
单击类别块时,会出现一个弹出窗口,允许您为每个类别在多个模板之间进行选择。
小技巧
您还可以使用搜索栏在 插入块 弹出窗口中搜索特定块。

放置类别块后,您可以在其中拖放 内部内容 块。 内部内容 块允许您将元素(如视频、图像、社交媒体按钮等)添加到预先存在的类别块中。
注解
访问某些块需要安装其相应的应用程序或模块(例如, 产品 块需要电子商务模块)。
Example
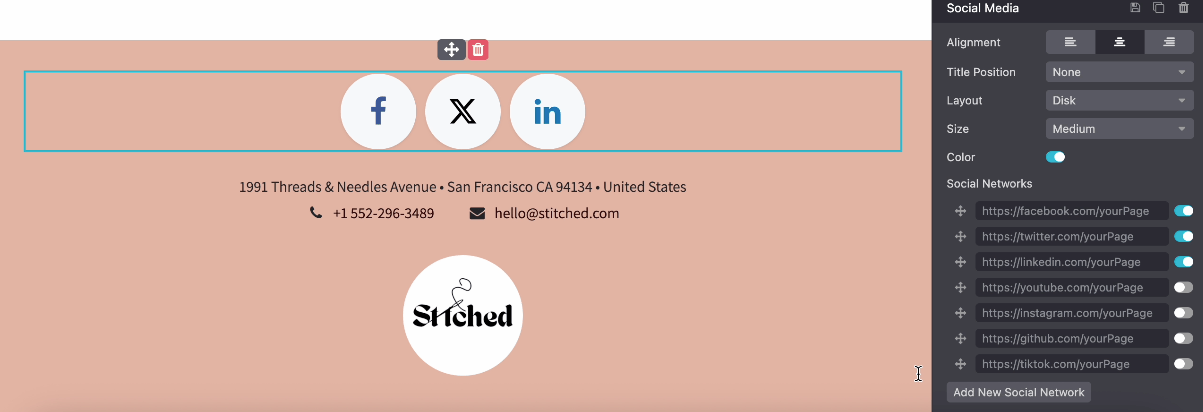
使用内部内容 社交媒体 块将您所有的社交媒体帐户添加到一个地方。在所需平台旁边切换开关,并复制/粘贴您的帐户 URL。

窗体¶
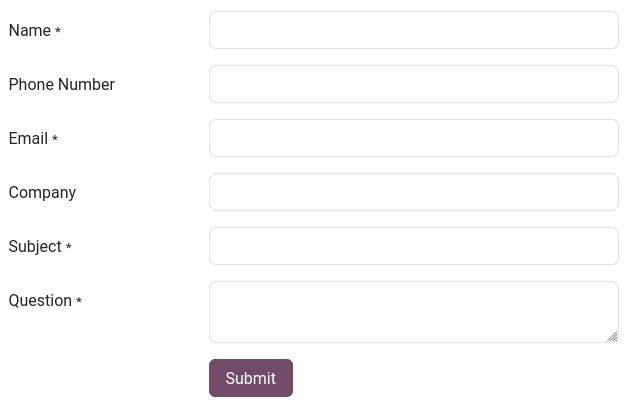
表单 块用于从网站访问者那里收集信息,并在适用时在您的数据库中创建记录。

动作¶
默认情况下,提交表单时,会自动发送一封包含访问者输入信息的电子邮件。根据您数据库上安装的应用程序,可能会提供其他可以自动创建记录的操作。要选择不同的操作,请单击 编辑 ,单击表单,导航到 自定义 选项卡,然后选择所需的 操作 :

默认情况下,提交表单会将访问者重定向到 感谢 页面。使用 URL 字段将他们发送到不同的页面。或者,您可以选择不重定向,通过在 成功时 字段中选择 无 或 显示消息 来将他们保留在表单页面上。
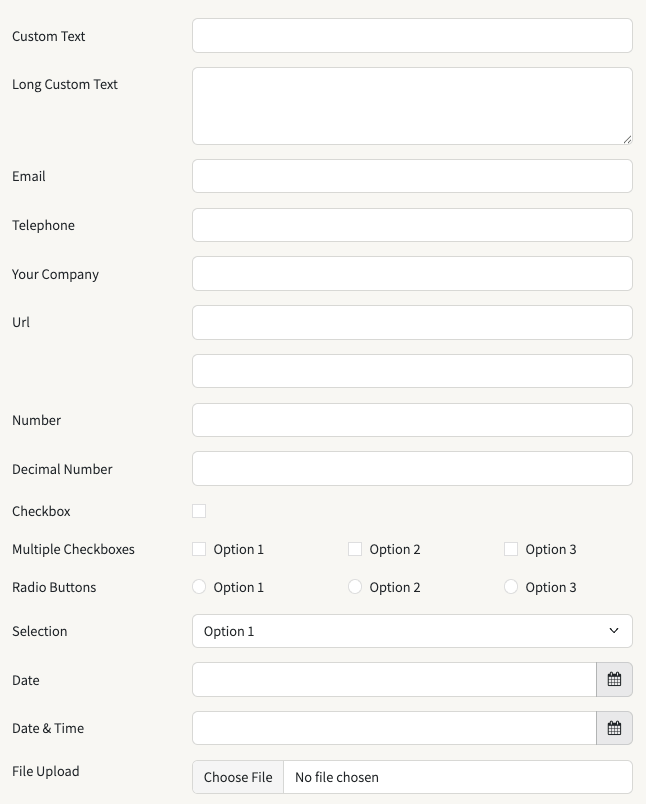
字段¶
要向表单添加新字段,请导航到 自定义选项卡 并单击 表单 或 字段 部分旁边的 + 字段 按钮。要修改表单上的新(或任何其他)字段,请选择该字段,然后使用 自定义 选项卡的 字段 部分中的可用选项。例如,您可以:
更改字段 类型 。
小技巧
也可以从数据库中选择一个 现有字段 并使用其包含的数据。可用的字段取决于所选的操作。添加到数据库的属性字段也可以使用。

某些字段在视觉上可能相似,但输入的数据必须遵循特定格式。
编辑字段的 标签 并调整其 位置 。
启用字段 描述 。单击表单上的默认描述以修改它。
添加 占位符 或 默认值 。
指定字段是否为 必填 。
编辑字段的 可见性 设置。
添加 动画 。
完成所需更改后,单击 保存 。
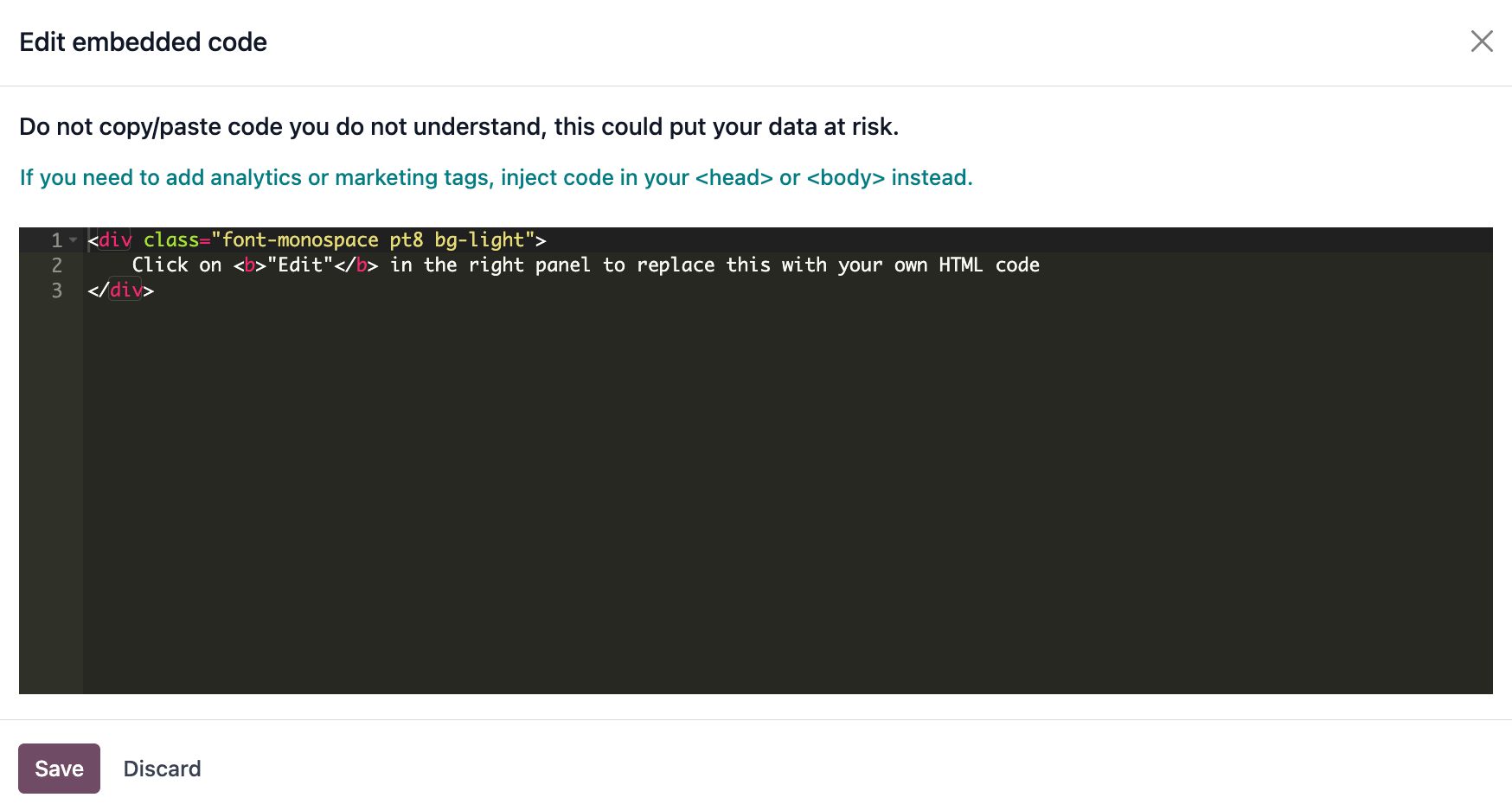
嵌入代码¶
嵌入代码允许您将来自第三方服务的内容集成到页面中,例如来自 YouTube 的视频、Google 地图的地图、Instagram 的社交媒体帖子等。
将块添加到页面后,单击该块,然后转到 自定义 选项卡并单击 编辑 。将占位符代码替换为您的自定义嵌入代码。

警告
不要复制/粘贴您不理解的代码,因为这可能会使您的数据面临风险。
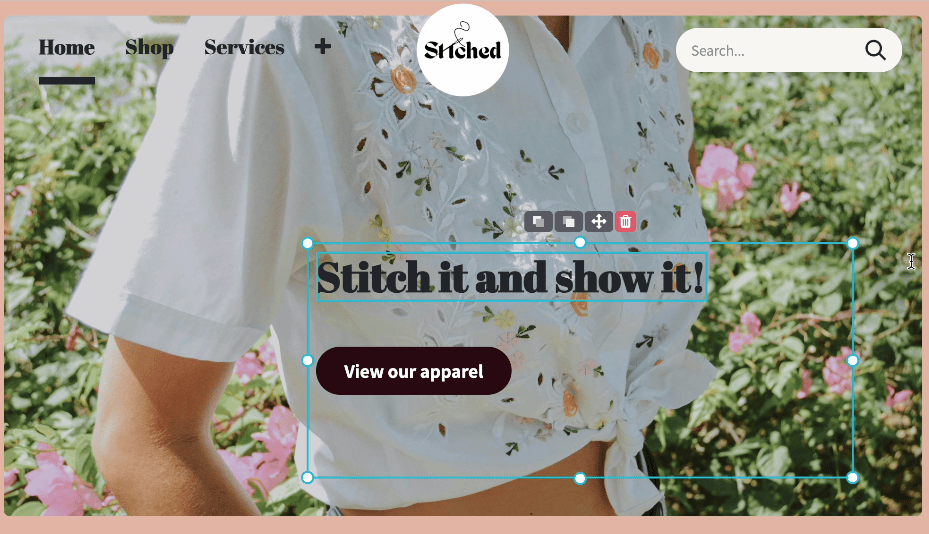
移动、切换或删除构建块¶
拉动块上的青绿色边框以减少或增加其顶部或底部的空间。
通过单击 (向上箭头) 或 (向下箭头) 来更改块顺序,并通过单击 (箭头) 在页面上移动块。当您有多个 列 时,通过单击 (向左箭头) 或 (向右箭头) 将列向左或向右移动。
要删除块,请单击 (垃圾桶)。
小技巧
通过单击 (交换) 快速更改块类别。
编辑构建块¶
要编辑构建块的内容,请单击它并转到 自定义 选项卡。可用的自定义选项因所选块的类型而异。
背景¶
要修改构建块的背景,请选择该块,转到 自定义 选项卡,然后单击颜色点或其他 背景 选项。您可以更改颜色和/或添加图像、视频和/或形状。选择形状后,会出现新字段,允许您自定义形状。
小技巧
使用 置于底层 或 置于顶层 图标将一个元素(图像、文本等)放置在另一个元素的后面或前面。

要调整块的大小,请单击并拖动其边缘周围的点以根据需要调整它。

参见
布局:网格和列¶
对于大多数构建块,您可以在两种布局样式之间选择: 网格 或 列 (cols) 。要更改默认布局样式,请单击该块,转到 自定义 标签页,并将 布局 字段设置为 网格 或 列 。
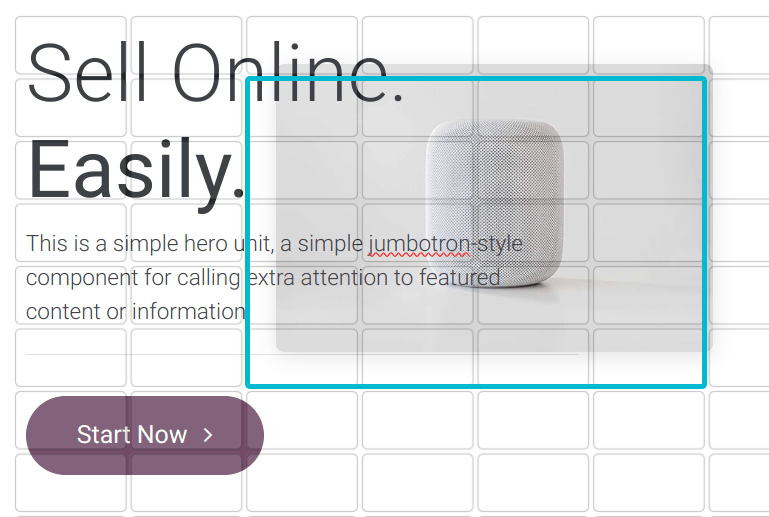
网格¶
网格 布局允许您通过拖放来重新定位和调整元素(如图像或文本)的大小。选择 网格 时,可以通过单击 图像 、 文本 或 按钮 来 添加元素 。

列¶
选择 列 布局允许您确定块内每行的元素数量。为此,选择要修改的块,单击 列 字段旁边的下拉菜单,并调整数字。然后,您可以使用 自定义 标签页中 列 部分的选项来修改特定列的设置。
注解
默认情况下, 在移动设备上 ,每行仅显示一个元素(列),以确保内容在较小屏幕上保持易读和可访问。要调整该值,请单击网站编辑器顶部的 ( 移动图标 )并调整列数。形状在移动设备上默认隐藏。
复制构建块¶
要复制构建块,请单击 自定义 标签页顶部的 ( 复制 )图标。复制后,新块将出现在原始块下方的页面上。
保存自定义构建块¶
您可以保存自定义构建块以在其他地方重复使用。为此,请选择它,导航到 自定义 标签页,并单击 ( 软盘 )图标。单击弹出窗口中的 保存并重新加载 按钮以确认保存您的自定义块。
要将已保存的构建块添加到页面,请导航到 块 标签页,并从 类别 部分拖放 自定义 块。在打开的弹出窗口中,单击 自定义 类别中的所需块。
小技巧
在 插入块 弹出窗口中,单击 ( 编辑 )重命名自定义块或 ( 删除 )删除它。
创建锚点链接¶
锚点链接是将用户引导至页面 特定部分 的超链接。要为块创建锚点链接,请按照以下步骤操作:
单击 编辑 并选择要链接到的块。
单击 自定义 标签页顶部的 ( 链接 )。
要编辑默认锚点名称,请在打开的绿色弹出消息中单击 编辑 。
替换锚点名称并单击 保存并复制 。
保存锚点后,您可以从网站的任何位置 链接到它 。